KIẾN THỨC WEBSITE
Hướng dẫn kiểm tra các thẻ class css active, hover, focus, visited ngay trên trình duyệt Chrome

Web360do thì cũng từng gặp trường hợp như vậy do là khi viết ra thì những hiệu ứng như active, hover, focus, visited lại không hiện trong phần Elements của Google Chrome. Vì điều đó mà hôm nay Thịnh chia sẻ với các bạn cách làm sao để hiển thị được các class hiệu ứng trong phần styles của trình duyệt Google Chrome.
Lưu ý là mình chỉ nói Google Chrome, còn đối với các trình duyệt nhân từ Chrome như Firefox, Coccoc thì nó có biểu tượng hơi khác chút mình không hướng dẫn nhưng nó cũng tương tự như Google Chrome.
Sau đây là cách hiển thị các hiệu ứng để bạn kiểm soát dòng code cũng như muốn test các mã lệnh css.
-
Đầu tiên việc làm cần thiết đó là bạn nhấn F12 trang web mà bạn đang test để mở phần Elements và các thành phần lên quan dành cho Develop.
-
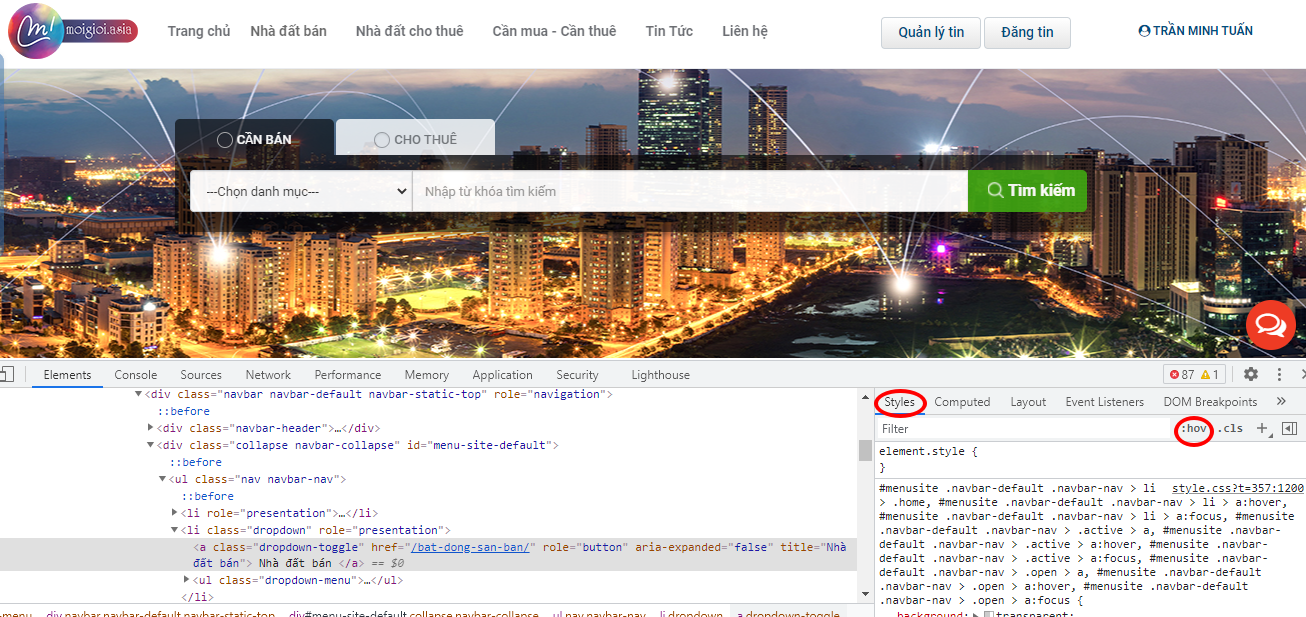
Tiếp theo bạn xem ở phần Styles và nhấn vào biểu tượng :hover như hình sau.

-
Sau khi bạn nhấn vào thì nó hiển thị ra danh sách: active, focus, hover, visited và mặc định là nó chưa được tích chọn. Lúc này bạn cần tích chọn để nó hiển thị các đoạn mã lệnh css của các chức năng đó như hình sau.

-
Như vậy là xong, bây giờ bạn có thể thêm bớt các mã lệnh để làm hiệu ứng website. Lưu ý khi bạn tích nhiều nó đẩy xuống dưới và bạn kéo thanh scrollbar xuống để xem các hiệu ứng hover, active, focus, visited còn lại.
Cách làm khá đơn giản bạn hoàn toàn có thể kiểm soát được. Chúc các bạn thành công
Tác giả bài viết: Trần Minh Tuấn
 Bạn cần tư vấn thiết kế website Nukeviet?
Bạn cần tư vấn thiết kế website Nukeviet?Vui lòng liên hệ để được tư vấn!
0903.177.877 - 0988 80 13 80 ĐĂNG KÝ NGAY
Những tin mới hơn
Những tin cũ hơn









